普段はWebサービスの会社で働いているので、バグを見つけるのが割りと得意な坂口です。
このブログはSimplicity2のテンプレートを使用してます。
先日、初めてこのブログのデザインをブラッシュアップしよう!と頑張ってたんですね。
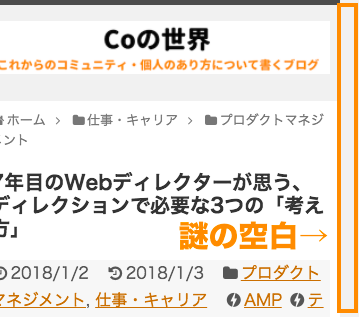
んで、色々いじっている時に、下図のような現象が起きました。

スマホで見た時に、右側に謎の空白が出る……。
で、「Simplicity2 スマホ 右側 空白」とかでググってみたら下記のように出てきたんですね。
mobile.cssにoverflow: hidden;を設置することで元に戻った!
「おーあるじゃん、さすがGoogle先生♪」
と思い、言われたとおりにやってみたのですが……。
直らない
なんでやねん。
mobile.css内の#containerにoverflow: hidden;を書けば良いとサイトには載っていたのですが、全く直る気配がない……。
ということで、大学時代にコーディングしていた時の知識を引っ張ってきたりして、自力で直し方を見つけました。
div#mainが犯人だった
犯人はmobile.cssの中にいましたが、別のタグでした。
それは
div#main
でした。
div#mainを下記のようにします。
div#main{overflow: hidden;}
ちなみにこれは管理画面で「外観>カスタマイズ>追加CSS」の中にコピペして記載しましょう。
ググって見つけたサイトの直し方は「SImplicity」(2がついてない)での直し方みたいですね。
Simplicity2になったことで、#container周りがなくなったことが直し方が変わった原因だと思われます。
いやースッキリした。
★Twitterやっています!「ブログネタのタネ」をほぼ毎日ツイートしてます。
バーチャルYoutuberの盛り上がりで感じること。先天的な声や顔で差がつかない時代に突入した。つまり後天的な努力やスキルで勝てるようになった。生まれ持ったアドバンテージにあぐらをかく者は負け、努力と行動力で勝負が決まっていく。大変な時代だけど、とても正しい時代でもある。
— 坂口淳一@コミュニティクリエイター (@jsakaguc2010) December 31, 2017
★コンテンツを肴に飲む「コンテンツ飲み」コミュニティを運営しています。ぜひご参加ください!

